
Để giảm thiểu thời gian tải file media lên trang web, bỏ bớt công đoạn phải tải file về máy tính sau đó upload lên trang web của bạn. Tính năng upload file này cho phép bạn tải file trực tiếp từ trang web khác sang trang web của bạn.
Lưu ý:
Một số file có đường dẫn tương đối không thể tải bằng cách này, ví dụ các file có đường dẫn dạng như bên dưới.
File ảnh này có đường dẫn tương đối
https://i1-vnexpress.vnecdn.net/2023/12/30/me-linh-4-3800-1703951089.jpg?w=680&h=0&q=100&dpr=2&fit=crop&s=Tcce-6erTckvUxqXuQGOrA
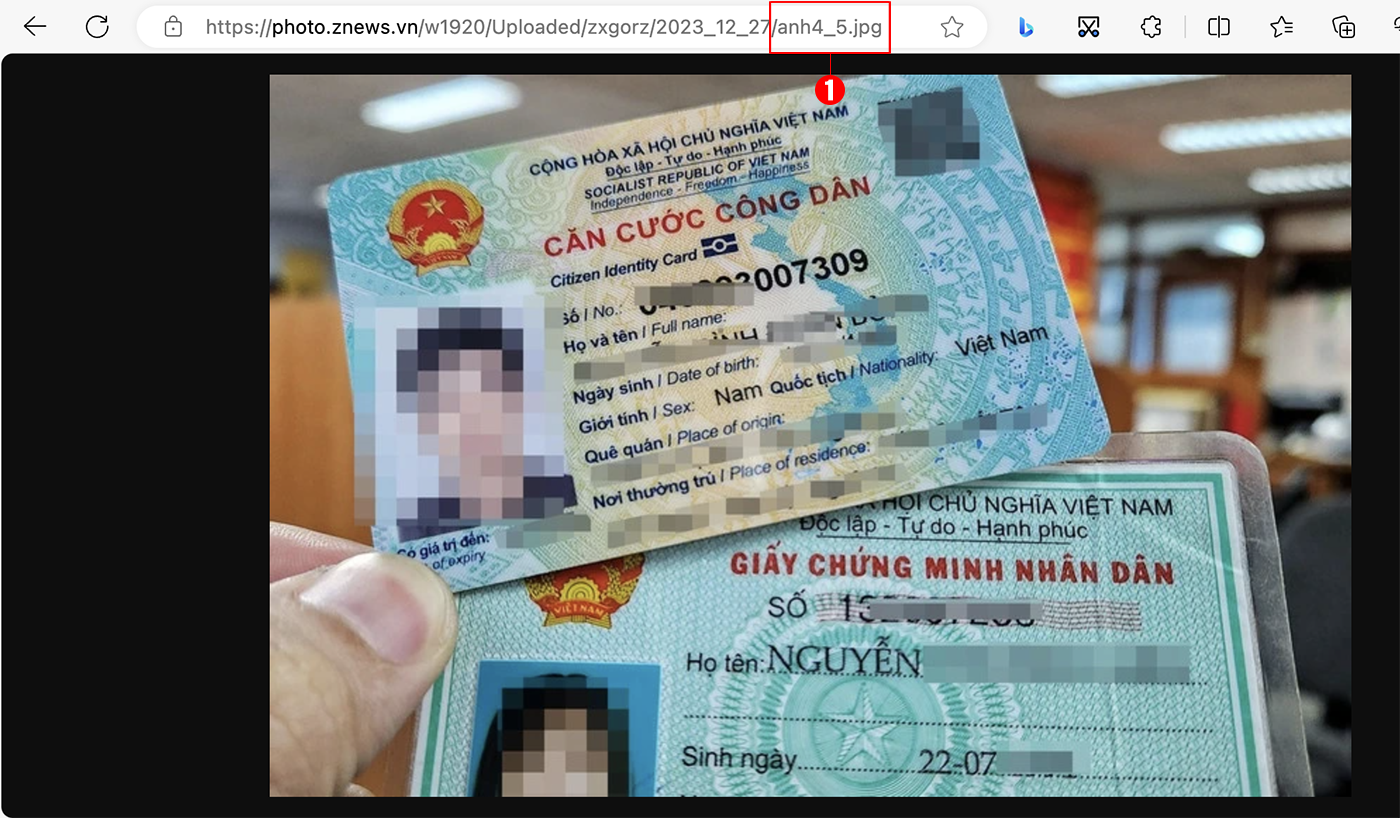
Và file ảnh buộc phải có đường dẫn tuyệt đối như bên dưới mới có thể tải lên được.
File ảnh có đường dẫn tuyệt đối.
https://www.ngoisaoso.vn/uploads/news/2023_09/dang-ky-xovi-now-2.png
Các thức thực hiện như sau:
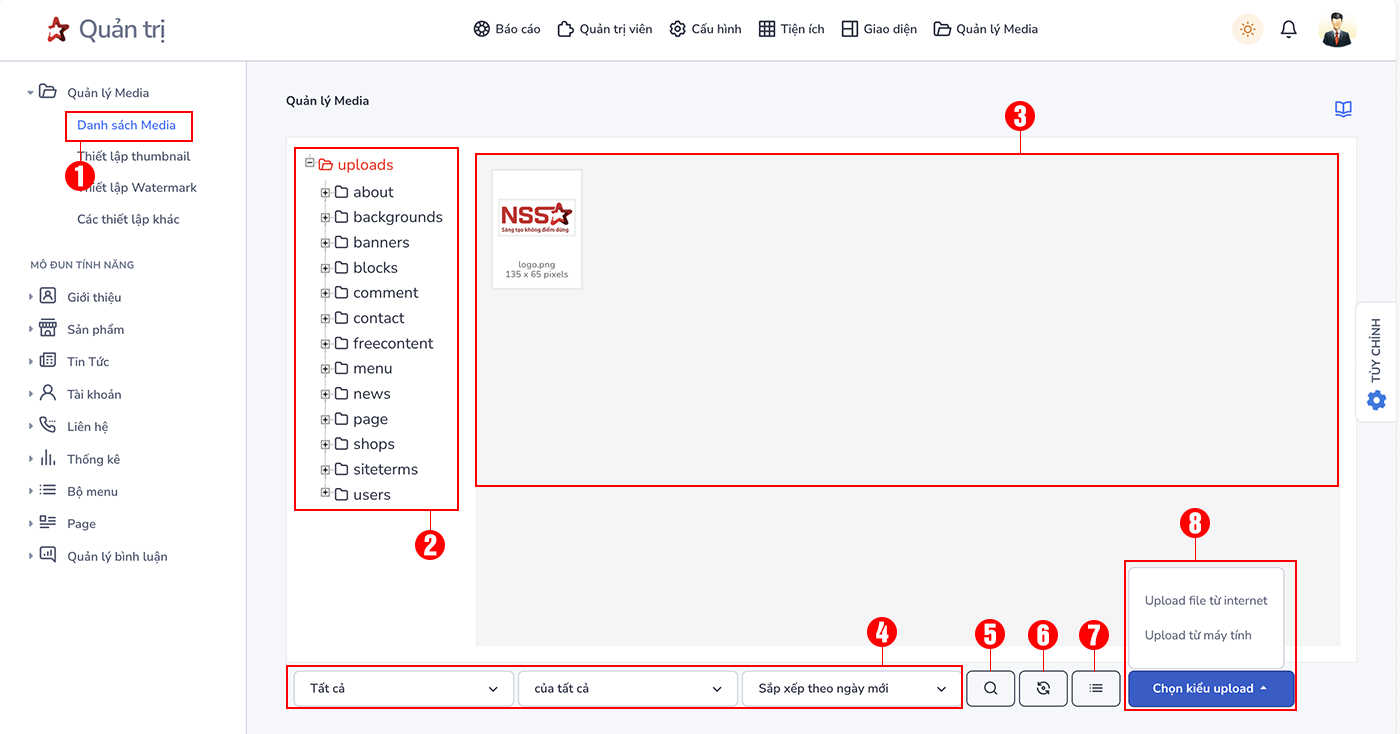
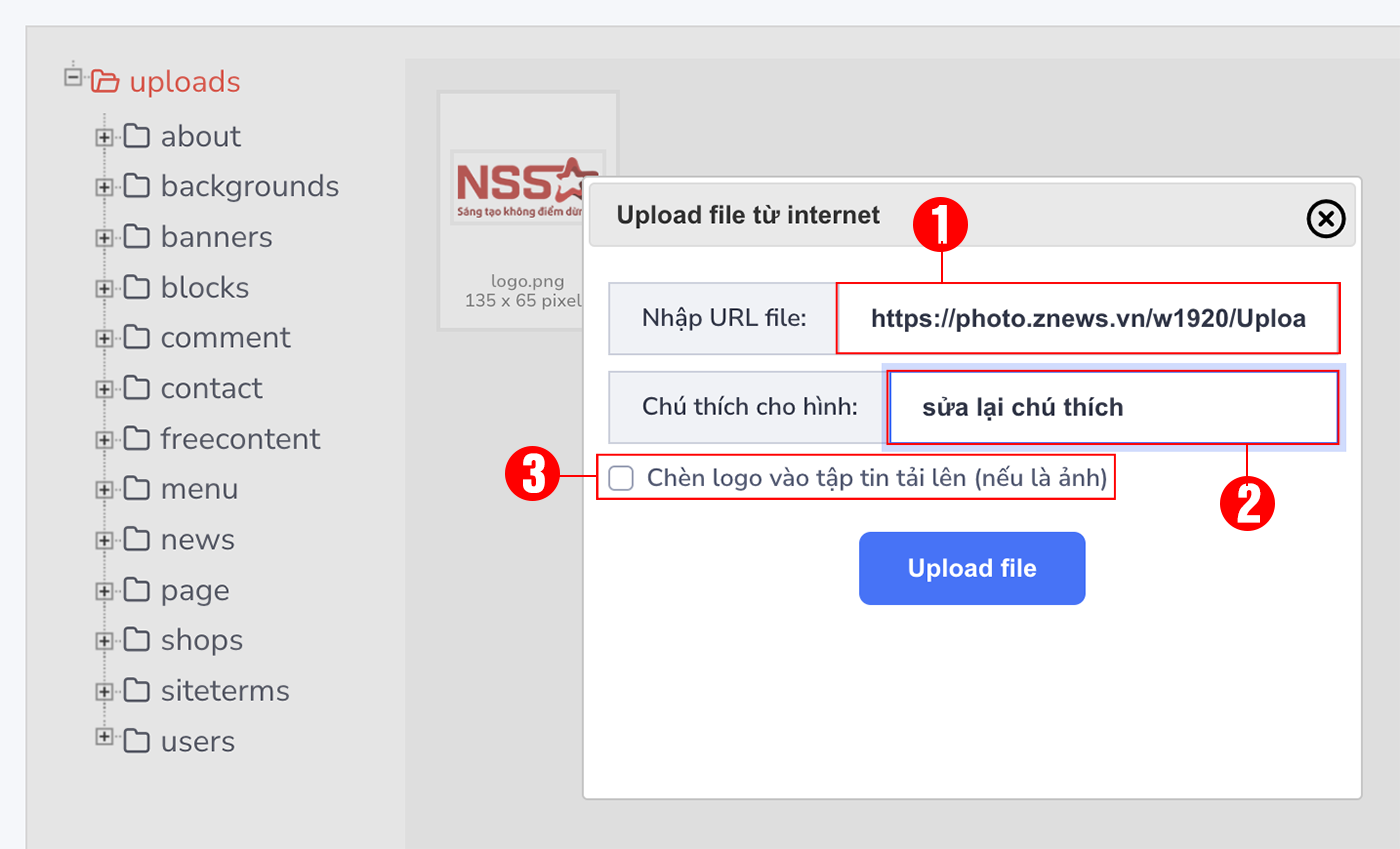
Bấm Chọn kiểu upload/ Upload file từ internet ( khu vực 8) để mở lên hộp thoại cho phép tải file. (như hình dưới).
(1) - Dán (paste) đường dẫn ảnh tuyệt đối vào ô này.
(2) - Nhập chú thích mong muốn
(3) - Chèn logo nếu muốn ( bạn cần thiết lập watermark trước khi chọn mục này).

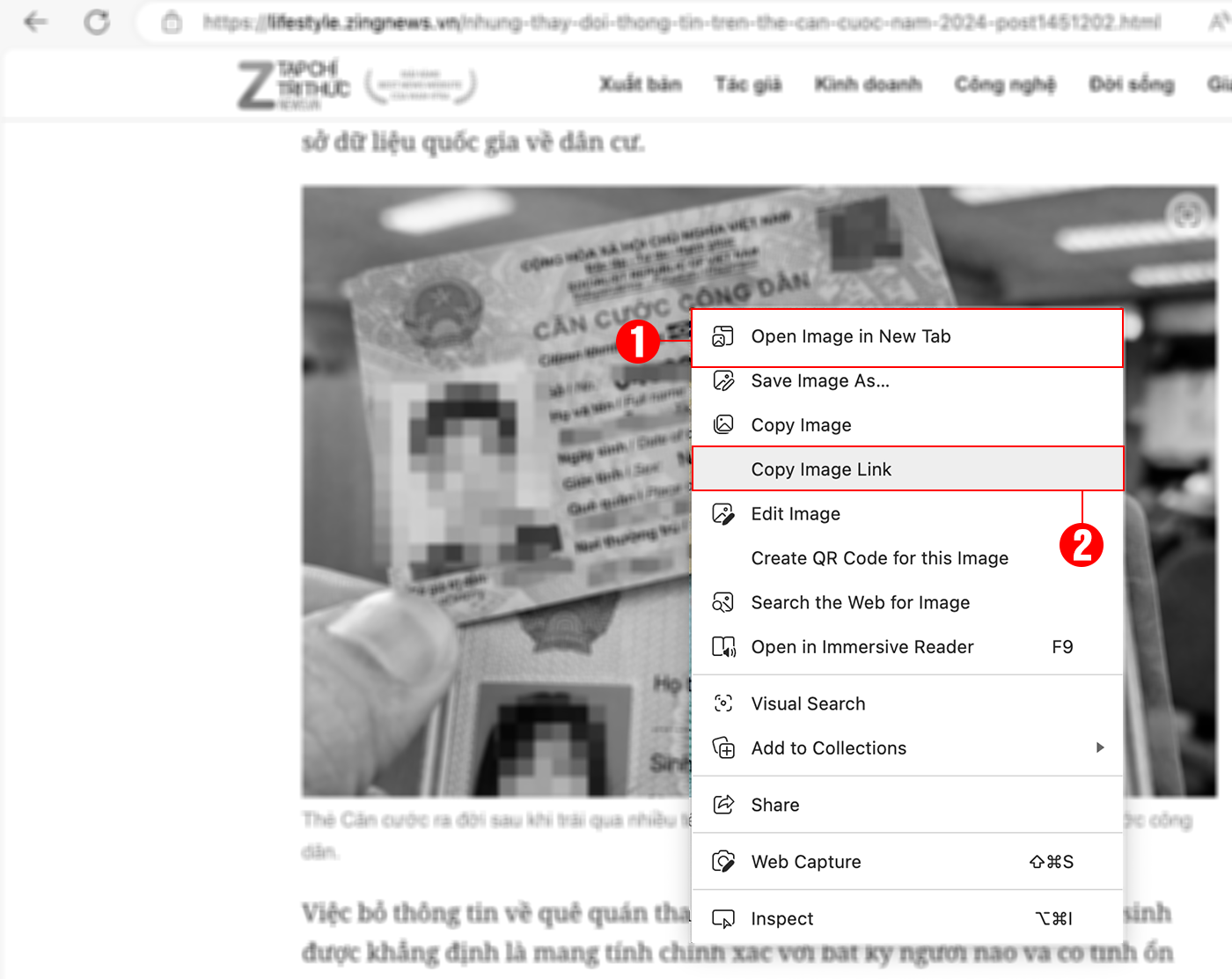
Tại trang web muốn copy ảnh, click phải vào ảnh (như hình dưới)
(1) - Open image in New Tab - để mở ảnh trong 1 thẻ mới, giúp bạn kiểm tra đường dẫn ảnh tương đối hay tuyệt đối dễ hơn.
(2) - Copy image Link - Để sao chép liên kết ảnh muốn tải lên.


Chọn file có từ máy tính của bạn để tải lên internet và upload lên thông thường.
Khi bạn tải ảnh lên trang web, kích thước ảnh thông thường rất lớn, khi đó trang web bạn có thể sẽ rất nặng và tải rất chậm. Ở một số trang danh mục như danh mục sản phẩm, danh mục tin tức... không thể hiển thị các file có kích thước này vì một trang danh mục chứa rất nhiều bài viết, mỗi bài viết có 1 ảnh vài mb.
Bạn thử tưởng tượng nếu trang web có 20 bài viết, mỗi ảnh mô tả khoảng 3mb thì trang web đang tải có dung lượng 60mb chưa tính các thành phần khác như css và các media hiển thị quanh nội dung. Mà mỗi lần bạn tải 1 file 60mb về máy tính bạn mất bao nhiêu thời gian. Trang web cũng phải tải như vậy.
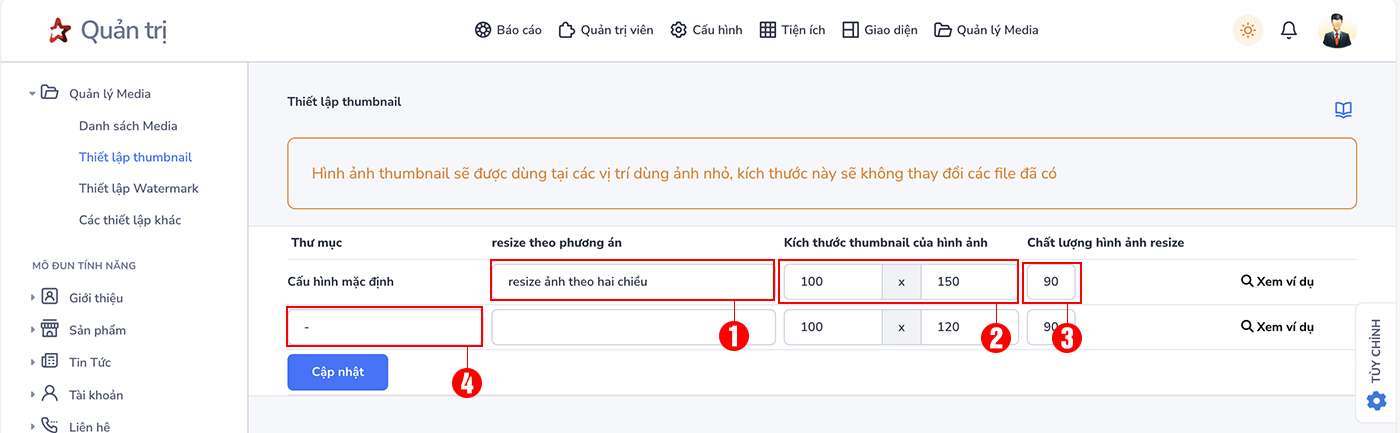
Chính vì vậy, thumbnail sẽ giảm kích thước ảnh xuống và song song với ảnh chính, nó không xoá ảnh chính mà tạo ra 1 bản sao dung lượng nhỏ hơn rất nhiều nhờ các thuật toán. Khu vực này cho phép bạn tạo ra các ảnh thumbnail này. Cấu hình như bên dưới.

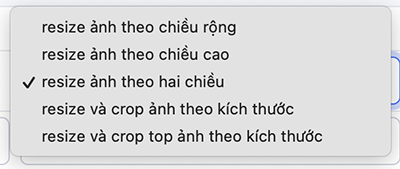
Khu vực 1: Cho phép chọn 5 phương án resize khác nhau tuỳ thuộc vào từng mục đích của bạn.

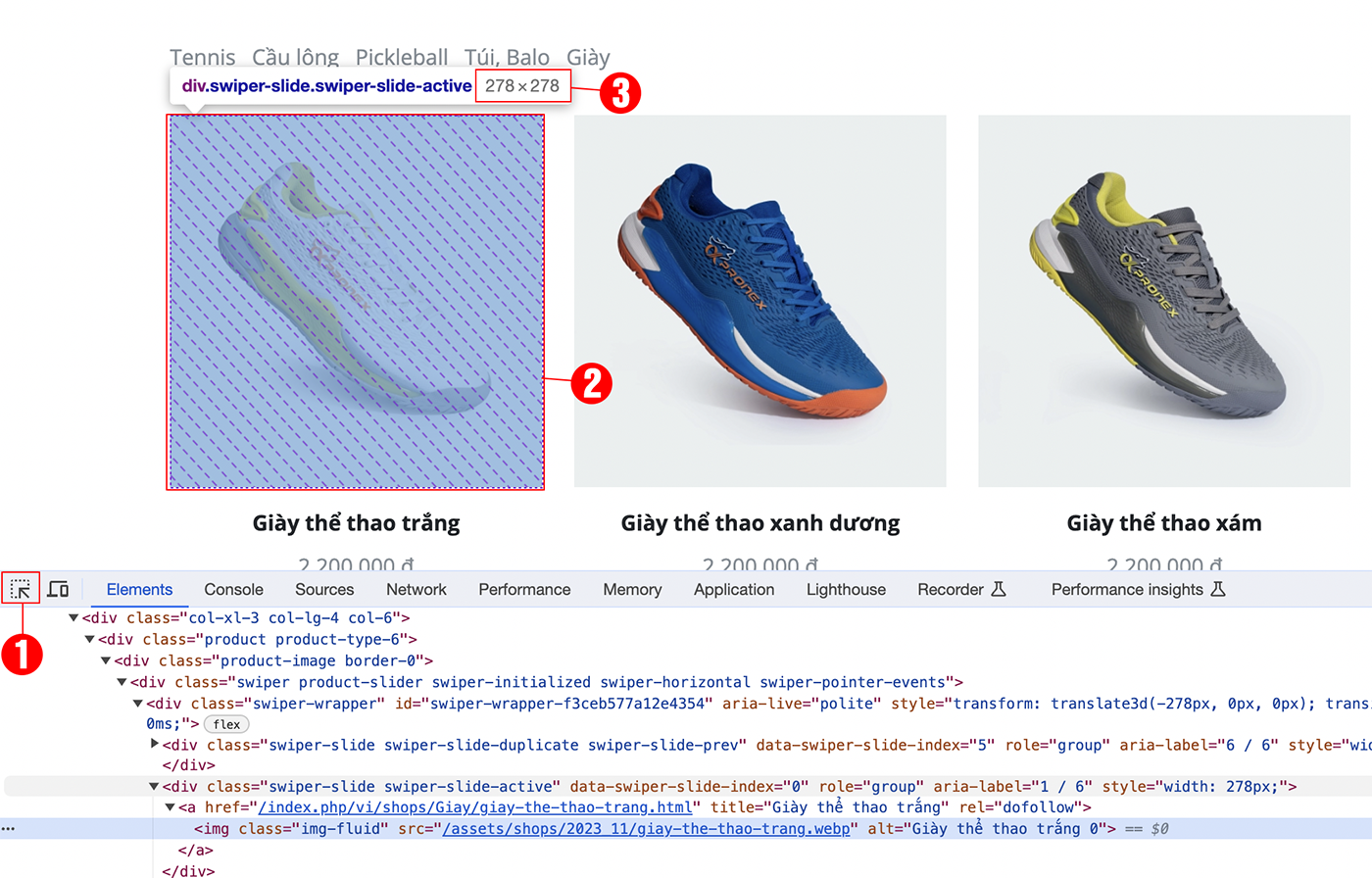
Khu vực 2: Chọn kích thước resize tối ưu. Để biết được kích thước nào resize tối ưu, xem mẹo tìm kiếm kích thước ảnh tối ưu.
Khu vực 3: Cho chọn chất lượng ảnh (từ 1 đến 100) tuy nhiên 90 là con số đề xuất cho thumbnail của ảnh. Nếu thấp hơn 90 ảnh sẽ nhẹ hơn nhưng sẽ bắt đầu bị bể hạt.
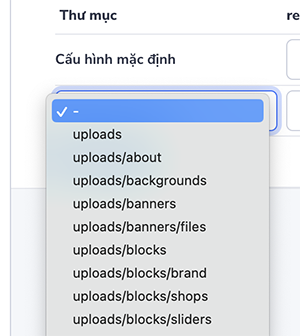
Khu vực 4: Cho phép chọn resize theo thư mục cần như hình bên dưới.

Ngoài ra bạn cũng có thể xem ví dụ để biết trước được ảnh đã resize sẽ như thế nào.
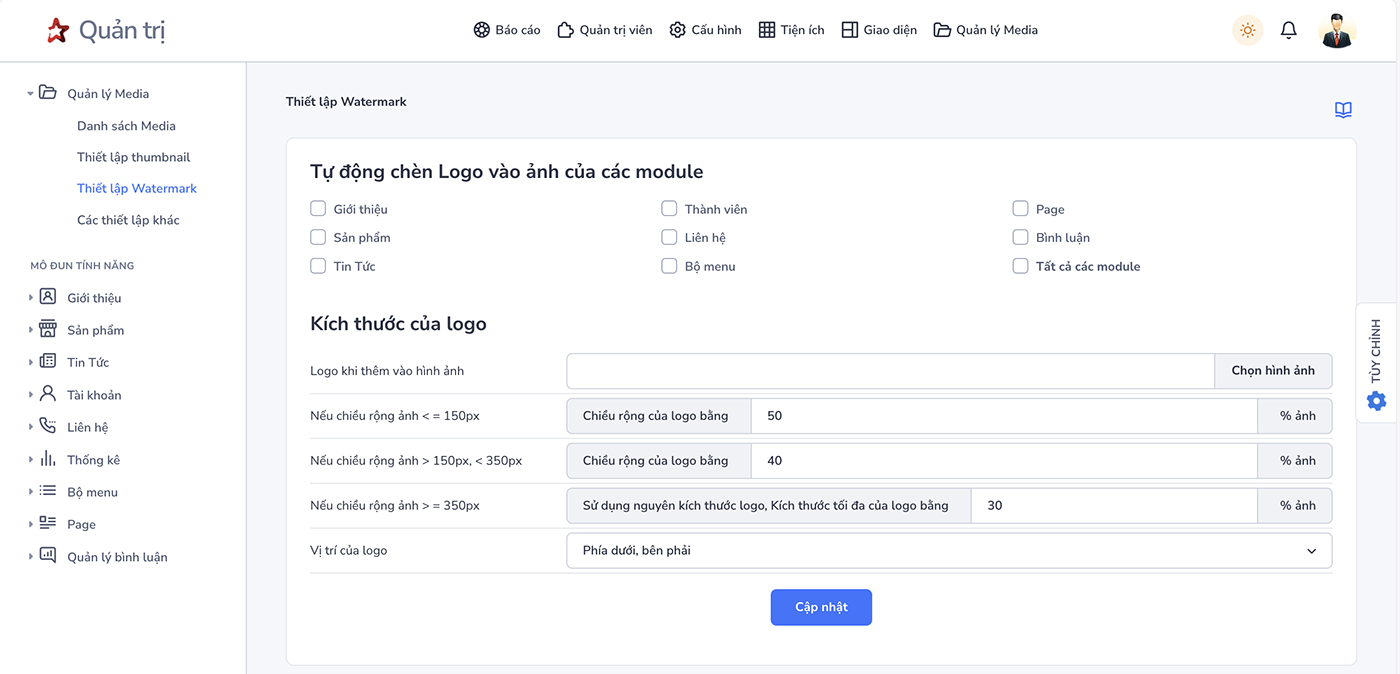
Để trang web tránh bị copy hình ảnh, thông thường ta sẽ đóng logo watermark vào ảnh, thiết lập này cho phép tự động ảnh tải lên sẽ có logo được thiết lập tại khu vực này.
Bạn chọn mô đun cần đóng watermark / hoặc toản bộ các mô đun. Sau đó cấu hình các mục trong khu vực kích thước logo và bấm nút cập nhật để lưu lại.

Lưu ý: cần kiểm tra lại ảnh khi thiết lập watermark để tránh các logo thiết lập bị che đi thông tin cần của ảnh hoặc logo quá nổi bật làm ảnh mất đi chi tiết. Bạn nên chọn ảnh logo đen trắng hoặc thiết kế logo riêng là địa chỉ website/số điện thoại/zalo đè lên ảnh.

Cho phép hiển thị thêm dung lượng bên cạnh cây thư mục khi được thiết lập. Khi được thiết lập trong phần danh mục media / cây thư mục sẽ có thêm dung lượng như ảnh bên dưới.

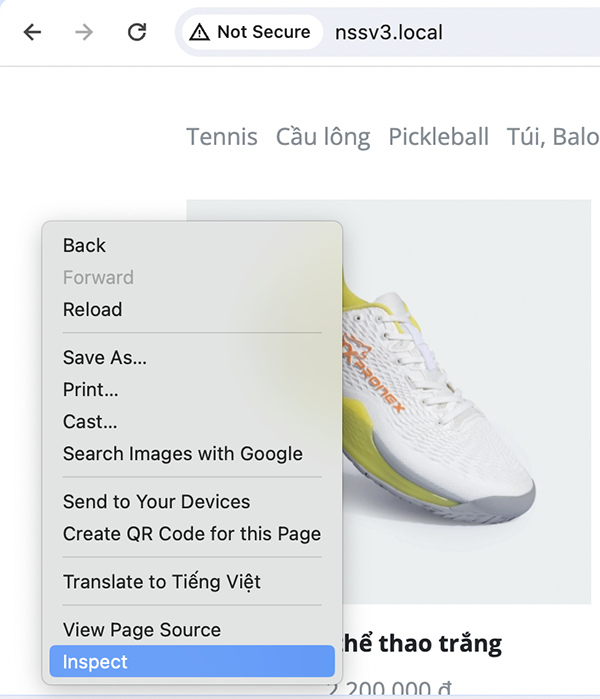
Bước 1: mở mục muốn tìm kích thước ảnh tối ưu tại trang web của bạn. Click phải vào màn hình chọn Inspect ( hoặc tổ hợp phím Option / Command / I trên máy Mac hoặc Ctrl / Shift / I trên máy Windown hoặc xem hướng dẫn Cách để Kiểm tra phần tử trên Chrome để biết cách mở.