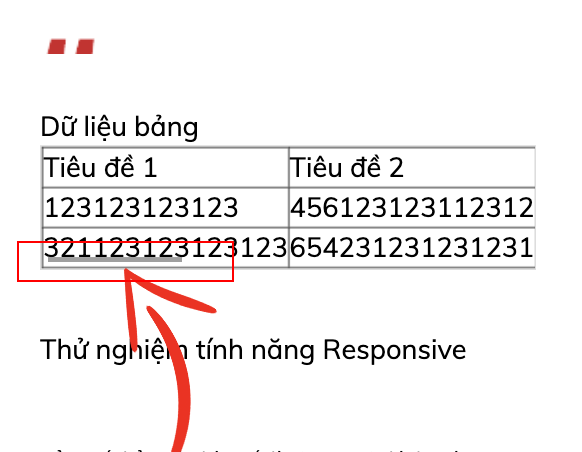
Thông thường khi anh chị tạo một bảng dữ liệu dạng table, bảng này có thể hiển thị bình thường trên màn hình máy tính, tuy nhiên các bảng này có kích thước chiều rộng lớn hơn so với kích thước của các thiết bị di động, do đó việc màn hình thiết bị di động bị bể vì không đủ kích thước cho bảng hiển thị và đây không phải là một lỗi.
Điều này chỉ có 1 cách duy nhấp là khiến cho bảng này được xếp vào một khung riêng để giúp người dùng sử dụng tay vuốc qua vuốt lại trên bảng này. Các trang web do Ngôi Sao Số thiết kế sử dụng Bootstrap là một framework CSS có hỗ trợ table responsive ( Tham khảo tại: https://getbootstrap.com/docs/5.1/content/tables/#responsive-tables )
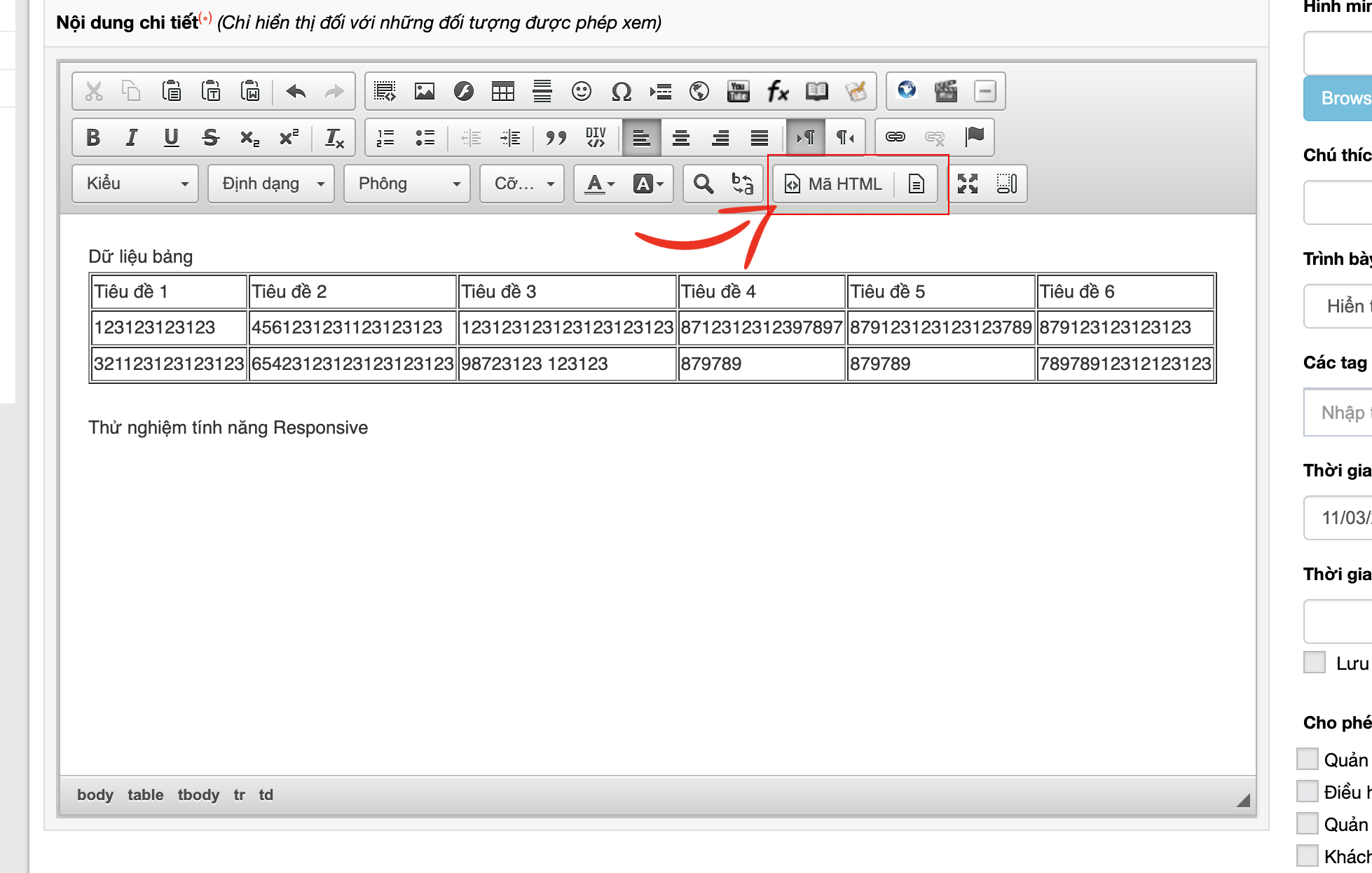
Để có thể sử dụng tính năng này, anh chị có thể làm theo hướng dẫn sau.

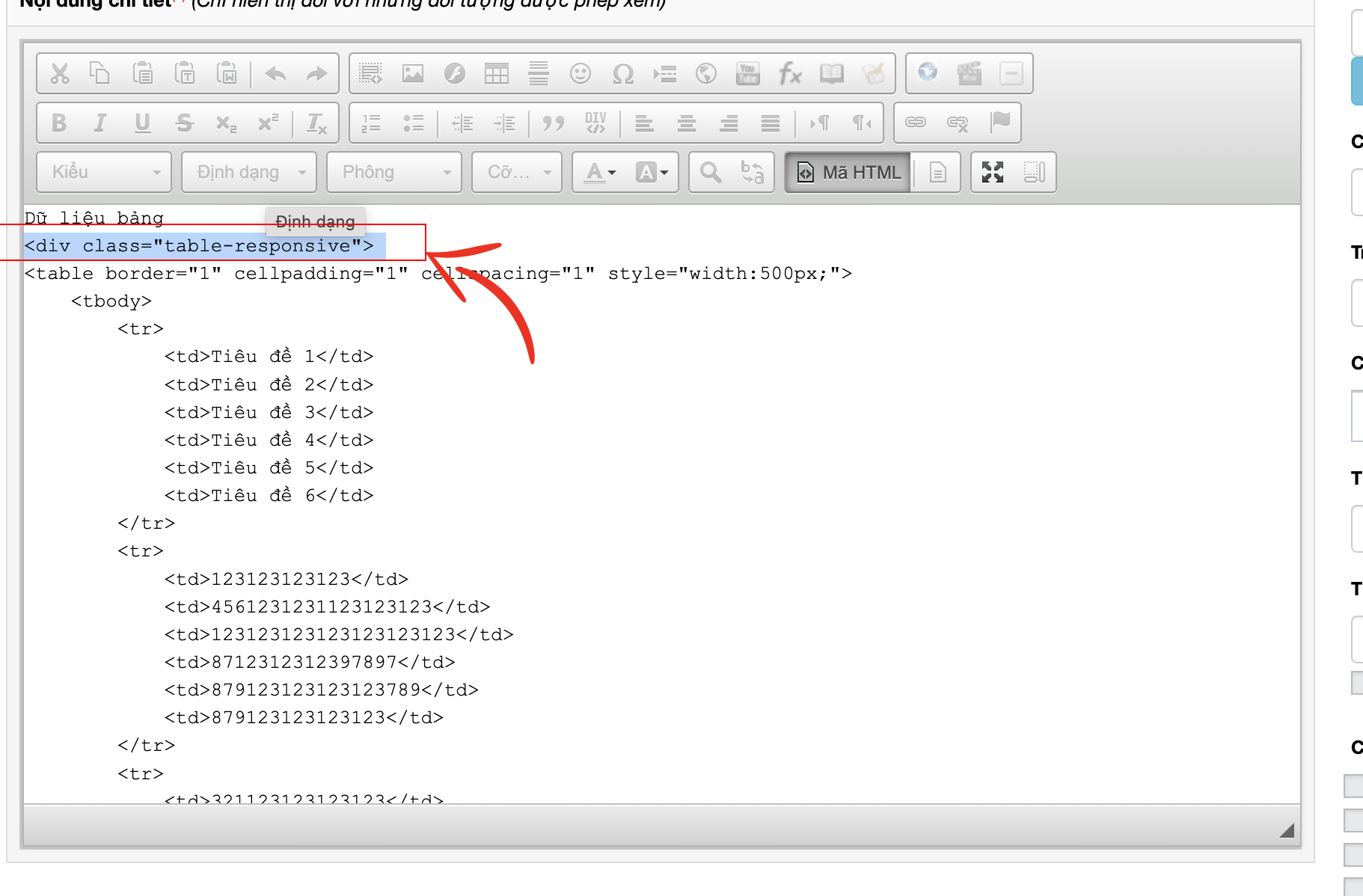
Sau đó thêm vào trước dòng table đã thêm với mã như bên dưới
<div class="table-responsive">
<table ...
Như hình bên dưới đây:

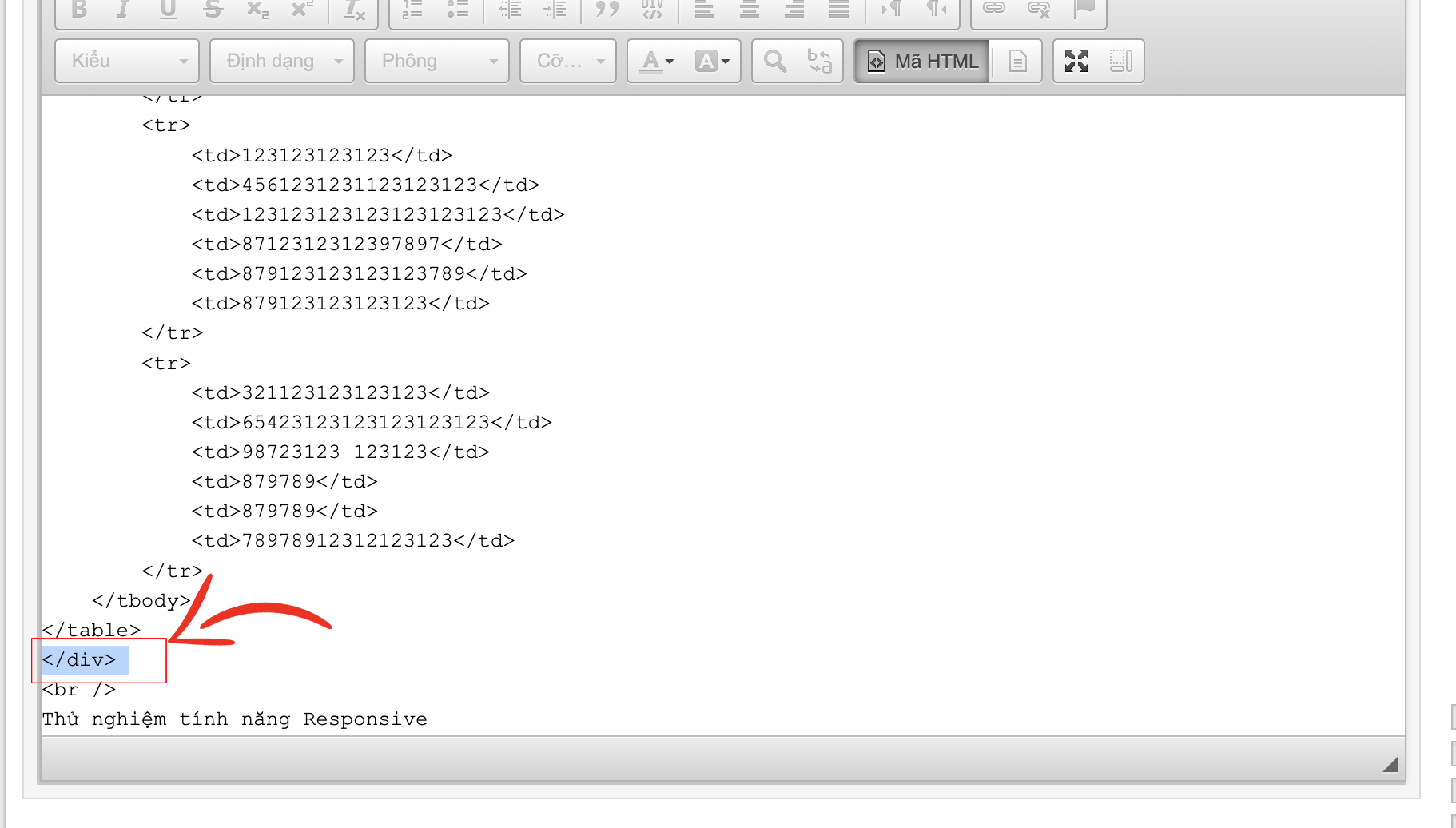
Sau đó kéo xuống dưới và thêm thẻ đóng cho thẻ css này

Kết quả ta được dạng
<div class="table-responsive">
<table class="table">
...
</table>
</div>
Tức là ta đã thêm vào một thẻ bao cho bảng
<div class="table-responsive">
bảng dữ liệu
</div>
Lúc này bảng dữ liệu ta đã thêm sẽ xuất hiện thêm một thanh di chuyển chỉ dành riêng cho bảng dữ liệu mà không làm bể bố cục trang web, như hình bên dưới.